30 сентября «Бумага» и DataArt проведут в Петербурге Design Slam, на котором дизайнеры расскажут о том, как создают цифровые продукты.
Какими должны быть сайты и приложения, удобные для слабовидящих и пользователей с дальтонизмом, как технологии распознавания голоса или текста помогают людям с инвалидностью и зачем изначально делать сервисы, доступные для всех? Об этом рассказывает один из участников слэма — ведущий дизайнер DataArt Виктор Удинцов.
Как разрабатывают онлайн-сервисы, доступные для людей с инвалидностью
Если два-три года назад мы говорили, что можем сделать интерфейсы, которые будут доступны для дальтоников, слабовидящих или людей с какой-то другой инвалидностью, то сейчас мы создаем их по умолчанию. И так делать гораздо проще. Высокая степень контраста, минимум цветов, функция играет везде главенствующую роль по отношению к визуальному стилю.
Очень сложно продать это как отдельный сервис, потому что вы начинаете торговаться с клиентом, озвучивать, сколько это стоит в рублях, и почти всегда он говорит: «Это мне не нужно, давайте уберем». Поэтому мы говорим: мы вам сделаем сервис, который будет соответствовать потребностям [людей с ограниченными возможностями]. Мне кажется, это самый правильный подход.
Есть целый свод правил: например, в Штатах это ADA Compliance (законодательно установленные стандарты доступного дизайна для людей с инвалидностью — прим. «Бумаги»). Если вы хотите сделать или физический объект, или что-то в вебе, то есть целый список рекомендаций и требований. Я знаю несколько компаний в США, у которых идут судебные процессы, потому что их продукты не отвечают ADA Compliance, хотя они ориентированы на B2C рынок. Не знаю, как на законодательном уровне обстоят дела в России и Украине — наши клиенты в основном из США, Европы и Великобритании.
Больше всего говорят об адаптации того, что может понадобиться людям с инвалидностью, на мой взгляд, в Великобритании. У них даже есть документы, в которых говорится о том, в каком виде нужно писать тексты на сайтах, чтобы люди с аутизмом воспринимали информацию с точки зрения содержания и подачи. А на сайте gov.uk есть рекомендации по тому, какие горячие клавиши вы можете использовать на сайте.
Базовая вещь, которую я часто наблюдаю, — это плохая работа с контрастом текста и фона. Есть определенные метрики, которые признаны разного рода организациями, есть требования доступности, которые говорят о том, что у вас должен быть такой контраст. Есть много бесплатных плагинов, с помощью которых можно проверить, соответствуют ли ваши любимые приложения этим правилам.
Какими должны быть сайты, удобные для слабовидящих людей и дальтоников, и как современные технологии помогают инвалидам
Требования весьма очевидные. Если у тебя посетители плохо видят — надо сделать текст больше. Если они не видят какой-то диапазон волны — избавься от него. Например, цвет морской волны и сине-зеленый редко различают, особенно мужчины. Значит, не используйте их.
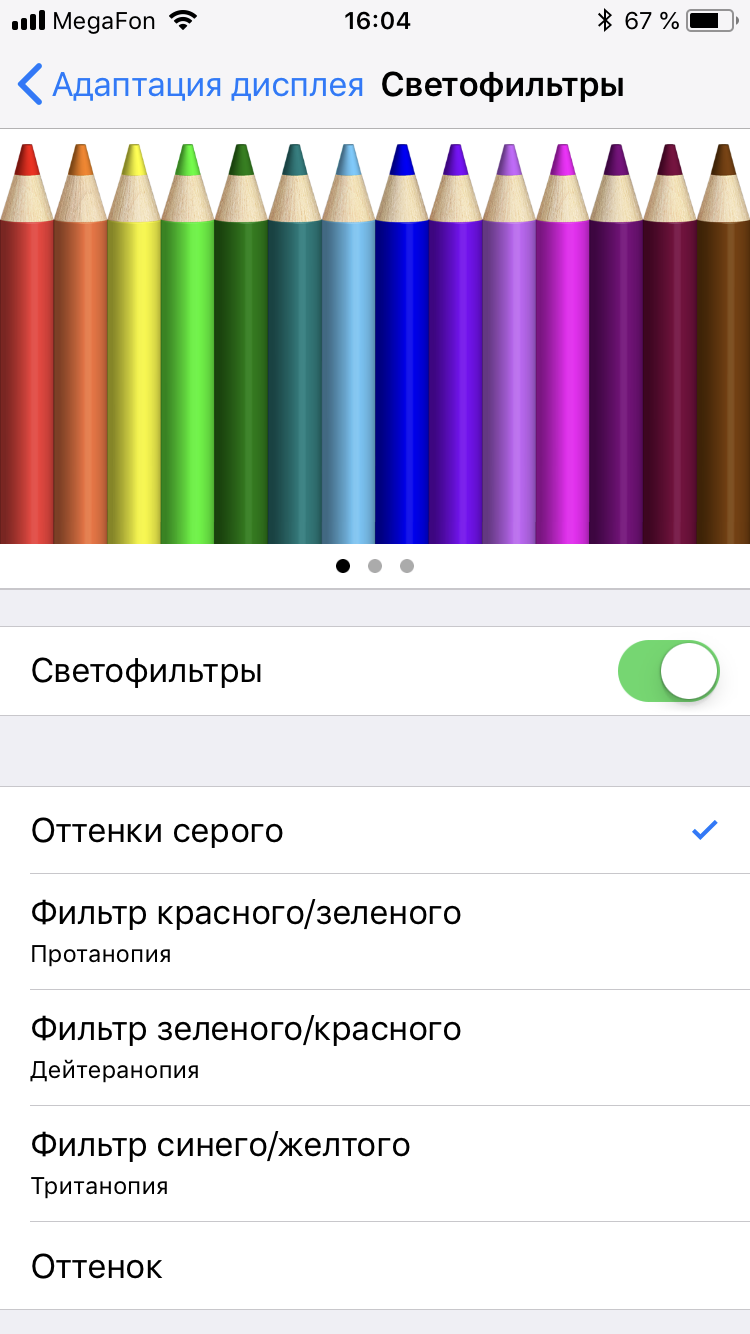
В настройках телефона есть целый раздел о доступности: вы можете включить, к примеру, увеличение, можете переключить контрастность. Если у вас один из типов дальтонизма, можно выбрать дисплей, который адаптируется, чтобы вы воспринимали все цвета правильно. Если вы не различаете цвета, можно сделать так, чтобы палитра подстраивалась сама.



Всё работает, как говорится, из коробки. Практически во всех системах — и на Windows, и на macOS, и на Android — есть подобные решения. Просто мало кто из людей, которые не сталкиваются с такими проблемами, это использует.
Если мы говорим о визуальном восприятии информации, то здесь важны контрастность, цвета, размер шрифтов. А также то, как сделан сайт. Почему это важно? Вы можете использовать плагин для веб-браузера, который способен зачитывать то, что расположено на сайте. Чем проще и правильнее будет структура, тем проще будет любому плагину справиться с информацией. Они есть платные и бесплатные, читают на разных языках и замечательно справляются со своей работой. Таким образом можно получить голосовое сопровождение того, что вы делаете [за компьютером].
Сейчас идет сильное пересечение дизайна с технологиями искусственного интеллекта и машинного обучения. Мне кажется, система распознавания голоса, Voice Recognition, это самое интересное, что сейчас происходит. Я смотрел выступление на TedX слепой женщины, которая занимается разработкой серии устройств. Они распознают людей и сообщают, например: «Идет Джон, он улыбается». Так эта женщина понимает, что за люди проходят мимо. Такие системы есть, вопрос стоит лишь в том, когда мы сможем поместить их в подходящие девайсы.
Максимум, что могут сделать слепоглухие люди — это что-то нащупать. Есть целые технологии по обучению таких людей: им рисуют на ладонях по точкам, обучают алфавиту. Берлинский дизайнер Том Билинг рассказывал, как они разработали перчатку, которая может передавать сигнал (с помощью кнопок на перчатке Lorm Hand можно, в частности, писать сообщения в соцсети — прим. «Бумаги»). Для шрифта Брайля есть специальный девайс, который подключается к клавиатуре — и с помощью него можно передать информацию на компьютер. Возможностей очень много.
Почему решения для людей с инвалидностью оказываются полезны для всех
Интересно, что в ситуациях, когда нужен интерфейс или какое-то решение, адаптированное под людей с ограниченными способностями, часто оказываются люди физически здоровые. Может быть, вы обратили внимание на опции, которые появляются в автомобилях: когда вы подходите, проводите ногой под задним бампером, срабатывает сенсор и открывается багажник. Вам не нужно, например, опускать пакеты на мокрый асфальт.
В одном из наших проектов есть R&D отдел (Research & Development — прим. «Бумаги»), где мы пробуем новые технологии, которые потенциально могут понадобиться в будущем. Мы использовали систему, которая распознает аудиозаписи: она может сразу переводить аудиопоток в текст. Сейчас у нас есть внутренний проект, чтобы маркетинговому отделу было проще собирать информацию с конференций: не перепечатывать всё, что говорит спикер, а просто закидывать аудиозапись и на выходе получать текстовый файл.
Иногда мы занимаемся такими системами ради интереса или из любопытства, но это помогает накапливать экспертизу. И когда мы пытаемся решить какую-то новую проблему для нашего клиента, мы можем с помощью технологий, предназначенных для людей с ограниченными способностями, повысить удобство использования и доступность наших продуктов даже для тех пользователей, которые в этом не нуждаются. Разрабатывая приложение для людей с ограниченными способностями, вы автоматически повышаете коммуникационный уровень своего решения.
Я думаю, что доступность [сервисов] в следующие несколько лет должна фигурировать в резюме каждого дизайнера. Если последние восемь-десять лет был хайп на UX-дизайн (дизайн взаимодействия с пользователем — прим. «Бумаги»), то это следующий этап. Поэтому ребятам, которые хотят выделяться на фоне своих конкурентов, стоит обратить на это внимание. А самое приятное, что это не требует никаких дополнительных знаний: всё написано, расписано — нужно просто найти.
Как дизайнеры работают с целевой аудиторией и почему на ней сложно тестировать продукты
Очень сложно найти людей для тестирования [продукта] — отчасти потому, что это очень дорого. К примеру, у нас был опыт поиска целевой аудитории с определенными проблемами для тестирования. Мы искали в Англии десять человек. Агентство сказало, что может собрать для нас людей этого возраста и пола на один день за 11 или 12 тысяч фунтов. Тестировать, безусловно, нужно, но это безумно дорого, а, кроме того, не все могут понять, насколько это корректно и правильно.
Бывают очень узкие аудитории, у которых достаточно интимные проблемы. Обычно это касается или какого-то определенного возраста, или определенного состояния здоровья. Приходится выяснять переживания людей, которые они не всегда могут рассказать близким.
С помощью дизайна мы смогли идентифицировать те проблемы, приоритет которых бизнес очень занижал. У нас дизайнер обязательно общается с целевой аудиторией, если это возможно. Общаться с представителями целевой аудитории крайне необходимо, потому что у бизнеса часто свое видение и свои требования. А у пользователей есть свои потребности, которые бизнес может не покрывать. Иногда система разрабатывается для трех-четырех людей в течение трех-четырех лет, потому что этим людям она необходима.